Bitpay Pairing Code For Windows




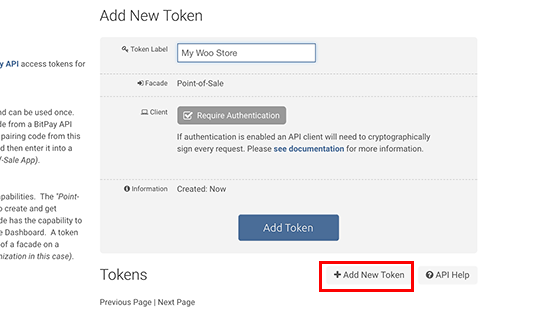
Php artisan laravel-bitpay:createkeypair yourPairingCode Above command will generate private key, public key and save to your specified location. Next it will pair your client i.e. Application with BitPay server referring your provided pairing code and create new token/key and will be saved in.env. To pair your BitPay Checkout app to your BitPay merchant account, you will copy a single-use pairing code from the Point of Sale tab of your BitPay merchant dashboard's Payment Tools menu. Watch our setup video to get started: Quick Checkout for Web. Click on Request pairing on next screen choose your configured store in Pair to select dropdown and click on approve note down the displayed 7-digit code at the top status message, e.g. 'd7afaXr' (you will need that code below on gateway configuration, see below) Commerce BTCPay: Installation + configuration.
Following the instructions precisely, on this page:
https://bitpay.com/integrations/woocommerce
I’m already logged in to both my woocommerce site, and my bitpay account. I’m trying to get the API Token so I can integrate bitpay with woocommerce.Every time I go to create a pearing code per the instructions I’m taken into a loop and can never get to the page! Specifically, the link redirects me to a login page. I log in again, and there is no reference to an API or Token or anything. Each time, I’m presented with a log-in page and get nowhere. I log in and there is no reference whatsoever to and API token anywhere. What am I doing wrong? Ah – Rather than tell me what I’m doing wrong, please tell me exactly how to access the Token so I can integrate my woocommerce site. Thanks.
The page I need help with: [log in to see the link]
Bitpay Pairing Code For Iphone
- The topic ‘API Token for Woocommerce?’ is closed to new replies.