With Affinity Publisher, you can directly link to your other Affinity apps through StudioLink. FIND OUT EXACTLY WHAT MASTER PAGES ARE, AND HOW TO USE THEMAffinity Publisher is a powerful desktop publishing software that is ideal for creating your low-c. Here’s a link to my Affinity Publisher beginner’s guide—Jump into Affinity Publisher—where I explain what each type of colour chord does. In this session, I used colour chords to find a darker shade of the background colour I had in my palette. This was to make the. StudioLink—interwork with Designer and Photo from within Affinity Publisher StudioLink is a revolutionary feature of Affinity Publisher that allows you to instantly switch to the advanced photo editing features of Affinity Photo and precise vector tools of Affinity Designer without ever leaving the app.
New page setup
At the start of the session, we looked at how to create a new page and master with different sizes. Before I started designing the main menu, I got an A3 piece of paper and measured how all the menus would look in real life. I started with the biggest piece which was the main menu, and I used these measurements: 160mm x 340mm, 15mm margins (left and right), a 40mm margin at the top (this is to hold branding and other information), then 25mm for the bottom to hold information like the dietary and tip notice.
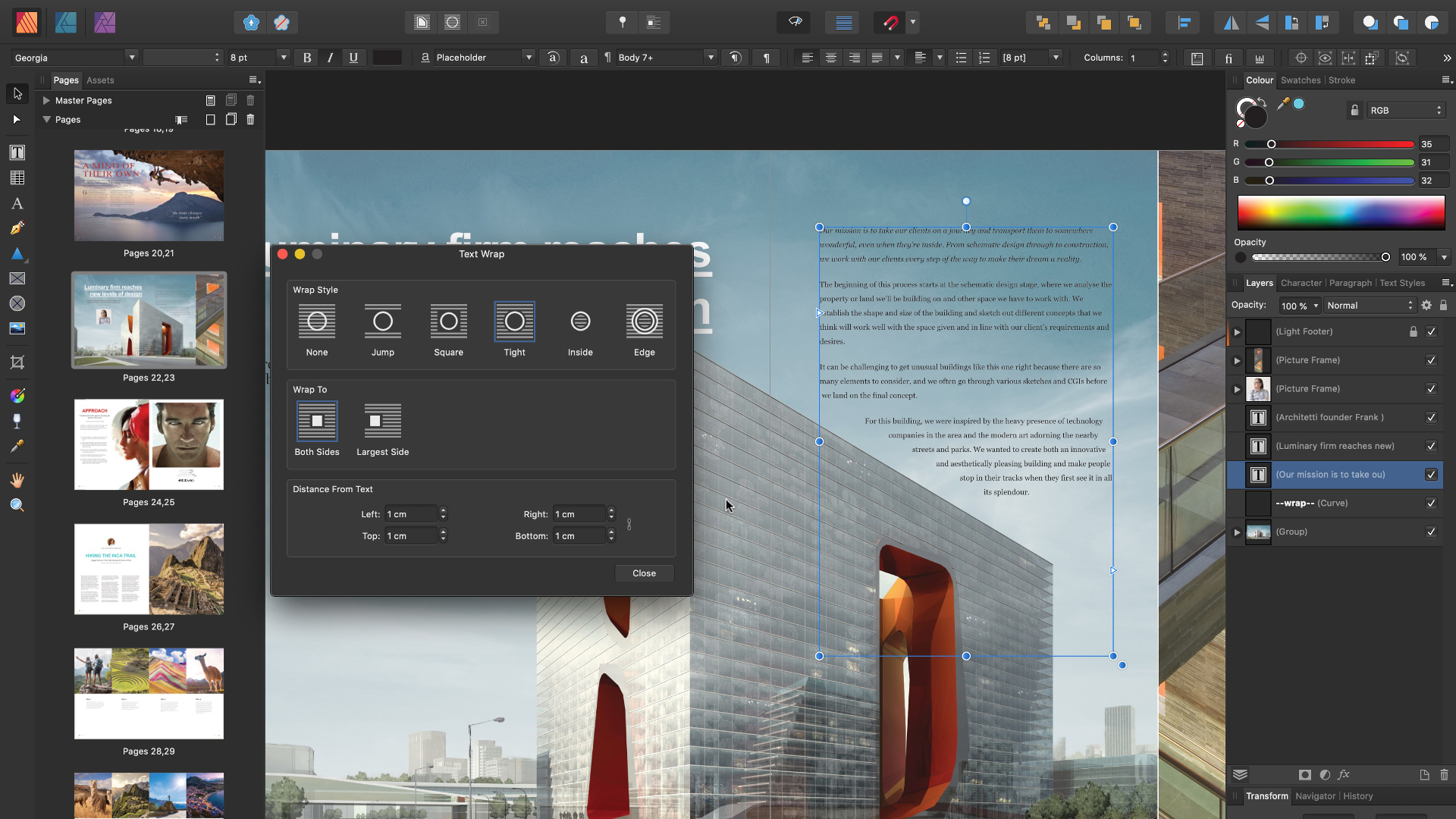
Tip: Double click the Zoom tool in the Toolbar to instantly see your designs at 100% scale.Menu design
There are thousands of ways to style a menu, and in the past, I’ve been lucky enough to design for folded and book style menus, which I love, but most recently I’ve come across some really great oversized menus, which present their own technical design challenges (hierarchy, eye-scanning journey etc.), but when done right look extremely elegant.
The menu for Cleveland was fun to design as it had to have a minimal and playful look. I also needed to take into account that the menus were to be changed every quarter, so making them recyclable was the only option in my mind.
Here I’m going to share a few things I’ve learnt that will help you to design a great-looking menu, but the next time you go to eat somewhere, take a look at their menu from a design perspective and figure out whether it was designed with care and attention to detail.
Believe it or not, designing an oversized menu with a type-only style was more time consuming than it seemed in the session. It took me several days beforehand to plan:
- The size of the menu
- Figure out most suitable text size (taking into account hierarchy, line spacing, target audience etc.)
- Medium
- Environmental factors
- Research (art movements, historical referencing etc.)
- Staying on-brand
- Colour planning
- Typography experiment
And the list goes on! This early planning will help to ensure your design in Affinity Publisher goes as smoothly and as possible.
If we take a look at the Cleveland menu, there is a well-structured hierarchy which won’t confuse the audience. It starts with the restaurant’s name/logo in the biggest and boldest type, then clear headings in a quirky serif for each course and food items are spaced clearly alongside pricing.
The design process
Medium and environmental factors
Understanding the medium is the first part of my design process. I recommend that it becomes the first part of your design process too. How can you put a design together and not know where or how it is going to be viewed? Remember what looks good on a smartphone or tablet won’t necessarily translate well to print. Due to the COVID-19 pandemic, there are lots of restaurants moving towards QR codes and being able to view menus online, which is great! But I’m yet to see a menu which has been translated well and is 100% user friendly.
This was my thought process for the Cleveland menu:

- The medium is print but what type of paper or card will it need to be printed on? Will it be a glossy or matte finish?
- The thing to consider in this decision is the lighting in the restaurant. During the day there will be a lot of natural daylight, but in the evening the restaurant will use artificial lighting which will be directly overhead. Because of this is it would be better to opt for a matte finish rather than glossy as we don’t want people to struggle with reflections on the menu.
- The target audience is 18+ so consider those who may need a higher contrast to be able to read the typography if wearing glasses. What is the point of a menu if some of your audience cannot read it?
- Also with this particular restaurant the whole menu changes every quarter so we can save money with a printed menu which will be inserted into a canvas book cover for protection from the odd wine spill.
Research (it’s not as boring as it sounds)
Another part of the design process is to do some background research. I tend not to go straight into designing just because I’ve got an idea of what it might look like. For me, it has to have some solid foundation of research that helps me make design decisions. The Cleveland restaurant was first established in the 60s and is having a playful seafood theme for a quarter, which means lots of colourful foods and flavours, so I’ve reflected this in the palette for the menu design.
White typography can often be distracting and hard to read for people with sight problems or certain colour blindness. A great tip is to lower your screen brightness and zoom out—if you’re struggling to see the text with those colours, then it needs to change. You could also print a draft out, which is the best way to test readability as well as the other considerations listed below:
- Space and line-height
- Line width
- Letter spacing—this is important as we want the text to look clear and customers who wear glasses may find it easier with a slightly wider tracking.
- Contrast—as we are going to use a brightly coloured background we need to make sure there is darker text and slightly thicker type so it is easier to read.
- Hierarchy
I’ll go into these more later, but for now, let me explain how to import a colour palette.
Using colour
In the session, I went through how to import palettes, renaming, using colour chords and also explained what global colours are. Here I’m going to give you some background information on what I did in the session.
Importing colour palettes
To import a palette you must first create one. If you head to your panel preferences you will see in the pop-out menu that you have three different options:

- Add Document Palette—these palettes are saved within the current document
- Add Application Palette—these are saved to your Affinity Publisher app
- Add System Palette—this creates a palette and embeds it to your operating system.
These palettes will appear in all three Affinity apps, which is great for company branding projects. To export your palette (i.e to share among collaborators) it will use the .afpalette format which can then be imported to Photo, Designer and Publisher for use. To import head to the Swatches panel, click the panel preferences icon and select Import Palette. This will then get you to locate the .afpalette document.
To rename a palette all you need to do is to head back to panel preferences and select Rename Palette.
Colour Chords
Here’s a link to my Affinity Publisher beginner’s guide—Jump into Affinity Publisher—where I explain what each type of colour chord does.
In this session, I used colour chords to find a darker shade of the background colour I had in my palette. This was to make the design pop by having multiple shades of the same colour. Limiting myself to one colour in each menu was a very fun way of working and really adds to the final design. This goes to show that experimenting and pushing yourself pays off.
Using global colours
You might have seen in the session I changed my swatches to global colours. I definitely would encourage you to use these, if you haven’t already. Imagine having all your text in one colour over different parts of a document then later needing to change that colour—it would take ages to find all the instances and get them changed. But by right-clicking and making it a global colour, then right-clicking again to change the swatch, you let Affinity Publisher do all the work for you.
Hierarchy
Hierarchy is the key to guiding your readers on their journey, as it helps with the readability and usability of any design. How often have you been to a restaurant and looked at a big menu and thought to yourself; ‘Where do I begin?’ This is down to inconsiderate design.
The Cleveland menu has an easy, uncomplicated journey and this is due to my research at the beginning. I found out that our eyes scan menus like a book, so being an editorial designer this is my forte. I also wanted this to be clear in my design by using sections to break up the courses which I did by using a simple line to separate.
By using typography as a key to guide the customer from the get-go, it is easy to understand what is the course, what is the name of the dish, and the description. This goes hand in hand with my rule of thirds, which I will go through later in my typography essentials tips.
In this case, we are going to choose our typefaces to contrast perfectly against each other, however, there is no crime against using the same type family and just changing the weight. After this we are going to set up Text Styles to establish our Hierarchy it is also a great way to speed up the process, otherwise, we could be clicking forever!
Typography
What is the ultimate aim for a typographer? It has to be translating a feeling.
When only designing with type, the words that are right in front of us have to tell us more than images ever could. In this case, I need to complement the 60s interior alongside food which is modern and full of fun flavours. The restaurant first opened in the 1960s and I have taken inspiration from pop culture of that time. The 1960s also spawned an iconic typeface (and also my favourite) used on the original Volkswagen Beetle posters, can you guess what it was? Futura of course!
Despite having been around since the 50s, the Pop Art movement didn’t come into popularity until the 60s. With the restaurant opting to have a playful interior influenced by this movement, I needed to translate that fun and playful mood through the colour and typography.
To do historical research of what fonts were used in different eras I go to fontsinuse.com. If you haven’t checked this out, do it! I’m on it pretty much every day finding new font combinations. My main use for this website is for such occasions like this.
After going through the website, I decided on using Americana and Optima for this menu, and with a bit of experimenting, Americana is used for the course headings and food titles, whilst Optima is used for the descriptions and for wine recommendations (using Optima in italic). I will also be matching the typefaces to the prices, so for food, its Optima regular and wine is in italics which makes it easier for the customer to follow.
Refer to my Affinity Publisher beginner’s guide Jump into Affinity Publisher for more information on how to use the Font panel.
My typography essential tips
Here are some of the most common questions I get asked by people wanting to become better typographers.
Is it okay to modify fonts in Affinity Publisher?
It is totally okay to modify spacing and proportioning. In the session, we modified the spacing between certain letters and for this, we used kerning (see below). Another example is where I applied an Americana Font and thought it looked too elongated, so I decided to adjust the horizontal scale to 80% whilst still retaining its integrity. I then set it to the Paragraph style to apply it to all of the text with that particular style.
How many Typefaces should I use?
This is where the rule of thirds comes in. The rule of thirds well known in art and photography and you can apply a similar rule here. Ideally, use no more than three typefaces in your designs as it can appear too busy and too complicated for the reader. It is also okay to use one typeface, but use different weights like the VW Beetle poster I showed you in the session.
How do I know what text sizes work?
This all comes down to being sensible. When I started out designing, someone told me to print my work and hand it to a friend or family member of the same age as the target audience and see what their reaction is. A lot of the time anything smaller then 9pt will see a lot of reading adjustment (squinting, moving document closer/further away from face etc.) from the reader and that’s not ideal. In Affinity Publisher if you double-click on the Zoom Tool icon on the Tools panel, the zoom will be set to 100%.
Serif vs Sans Serif, or both?
There are a few things to consider here:
- Readability—Sans Serif is easier to read
- What mood do you want to portray? Serif is more elegant and formal
Serif: A serif is a small feature at the end of a letter. Serif fonts are often used in formal documents or in smaller body copy as they are more legible when printed or exported.
Sans Serif: Sans, meaning without, are fonts that do not have Serifs. They are often chosen for their more modern, bold and clean looking style.
Both: If you are leaning towards using both, think back to your considerations and ultimately your message.
Converting to curves
Converting to curves is a great way to customise and manipulate typefaces, or to correct a typeface to match your needs. To do this, select your text box, right-click and select Convert to curves.
Kerning, leading and tracking
Kerning is the space adjustment between the individual letters and by default is set to 0 for all typefaces. You can experiment with this for some great results but as a rule, the further apart the letters and words are the slower it is to read. I would always assess your kerning if using numerical values to ensure there is equal spacing throughout.
Tracking can often be confused with kerning, but instead of spacing between individual letters, tracking is the equal spacing between groups of letters. Tracking can be useful when you need to remove hyphenations, widows and orphans in your copy.
Leading is the space between the lines and is measured from baseline to baseline. Use leading to play around with the line-height of titles as when done correctly it can deliver interesting results.

Text Styles
Text styles are so useful and are a fundamental skill you need to learn in desktop publishing. If you have ever got annoyed by having to set the font, size, alignment, kerning, leading, tracking etc., to multiple bits of text over a thousand times in a document, this is the feature for you. Using text styles, you can set all these things to a paragraph or character style (including text attributes) in bulk.
If you choose to change a text style i.e the colour, any text which uses that particular text style will be updated automatically.
Every time you start a new document, it will come through with a default set of text styles, but in the Text Styles panel preferences, you can import text styles from previous documents. These will be available and ready to use for future designs. To create, manage, update and remove a document’s text styles go to the bottom of the Text Styles panel.
Using tables
Using Affinity Publisher
This will definitely feel alien to some people, but tables aren’t just for putting numbers in! They are an amazing way of positioning your work. I used tables to help keep everything aligned in the menu (food and prices). With this sort of design it can get very frustrating when you have tonnes of text frames floating around, so when creating menus like this, use tables. They are not just for numbers.
- To get rid of all the stroke lines on the default table format head to View Menu > Studio > Table.
- To set it as a preset, go to Table Formats Panel > Panel Preferences > Create New Format.
- To create a new row or column, simply drag to see new ones appear.
Placing graphics
The last thing I did in my session was to open an .afdesigner file full of branding and graphics ready for the menu design. The great thing about our apps is that you can open Photo and Designer documents up in Publisher, due to our shared file format. This was a great way to end the session, pulling it all together by copying and pasting some subtle graphics to make it more playful. Here is the final menu design:
Thank you for watching my creative session and for reading my session guide! Feel free to tag us #madeinaffinity in any of your Affinity Publisher designs—I’d love to see them on social media!
I can’t wait to record some more tutorials for you all! So, see you in the next one.
If you’ve missed our previous creative sessions, you can view the full playlist on our YouTube channel.
Book Layout
You can use Affinity Publisher to create a professional-looking e-book or a book for print publication. First determine if you want an eBook or a Print Book, such as a PDF for example. Now you want the pages set up for the entire book, so you then create the layout for the master pages, which act as templates for all the pages of the book, so the layout for each type of page is consistent. You can then focus on the layout of each page and add the content.
Creating a Document. We begin by setting out a Print book
1. Launch Affinity Publisher. Click the “File” menu, select “New,” then the New Document window will open.
2. Select “Print” for a print book (or “Web” for an e-book). A print book should have “√ Facing Pages” checked, and an e-book should not. This also determines whether the Master Page has two pages side by side, or one single page.
3. Check the “√ Default Master” option if you plan to use page numbers, footers or headers on each page. eBooks don’t require this.
4. Use the Height and Width fields to set the page size, or select a Page Preset for the size you require. The default is A4. Specify your margins for each page in the Margins section if you need to. eBooks don’t need this option.

5. Enter a value in the “Number of Pages,” if desired. You can add and remove pages later using the Pages panel.
6. Click “OK” to create the document. Note that each page has a blue line showing the margins. You can enable or disable other options in the View toolbar. The page size is shown against the dark background.
Affinity Publisher Demo
7. The left navigation pane shows the Master A page associated with this document, and below that, Page 1. The first page of the document.
8. The main display will show the first page of the document, the Right Side page of the two facing pages. A Print book always starts on the right-side page.
Setting Up the Master Pages
1. Double Click on the ”Master” page icon in the Pages panel to make changes to one master page. It will temporarily replace the single page in the main editing area. The master page appears in the main window and acts as a template for the pages of your book. Changes you make to the master affect all pages using that master.
2. Click the “Frame Text Tool” in the Toolbox and then go to your master page and drag it across the master page to create a text box that is within the margins, to create a header or footer to appear on every page using this master.
3. To add page numbering:
- On the Pages panel, select a master page from the Master Page window.
- Create a text frame to place your page number field and optionally extra header/footer text.
- From the Text menu, select Insert>Fields>Page Number. A hash symbol (#) indicates the page number.
4. Repeat this process for the second master page if you are using facing pages. Remember to put the page number on the opposite side of a facing page.
5. Add additional master pages as needed to create a different layout for first pages of chapters, or pages without page numbers. Click the “New Master” in the Pages panel menu.
Adding Text
1. Click the first page in the Page panel to make it appear in the main window. Select the Frame Text tool. Drag out a text frame to fill the page margins.
2. Click the “New Page” icon to add a new page, or drag a master page into the Pages panel. Drag a master page onto any page to change it. To create a blank page, drag a previously created “Blank” master onto the page. That is, a Master Page with no formatting.
3. Click the first page of the book in the Pages panel. Drag the Frame Text Tool across the page where you want the text to appear within the margins.
4. Type or paste the text of your book into the text box. If there is too much text to fit on the page, use the Selection tool to click the “>” sign that appears on the lower bottom right of the text box, then click the text box in the next page. The text flows into the next page.
5. You can build on this basic setup by creating more Master Pages for Chapter headings, TOC pages, Dedications and indeed any type of page you need that will be repeated.
Creating an eBook.
Creating a Book that is going to be an eBook is a somewhat different nature. Most eBooks do not use a Table of Contents, nor page numbers, nor do they care about margins or page sizes. Most eBook readers need to be able to free flow the text and images to suit their own needs. Any that have specific needs usually have their own editors, like Apple’s Pages.
1. Launch Affinity Publisher. Click the “File” menu, select “New,” then the New Document window will open.
2. Select “Web” for an e-book. Make sure “Facing Pages” is unchecked.
3. Check the “√ Default Master” option if you plan to use any form of formatting or pre-formatted sections on each page. eBooks don’t normally require this.
4. Option 1. Select a Page Preset for the size you require. The default is WXGA (1280×800, 16:10). This really does matter now. If you look carefully at those measurements and numbers you will see they refer to actual ‘screen sizes’ as used by most video or image resolutions sizes. the numbers refer to screen size, the second set refers to Aspect Ratio. For example, most Apple devices now use a very high resolution and the aspect ratio refers most often to Landscape or Portrait mode. For example. the Preset, FHD (1920×1080, 16:9) is very high resolution, landscape mode, as used by most video recordings done in 1080p mode. You can’t display Landscape mode on Portrait mode devices. Well, you can, but it will display very strangely. In order to read the page, you need to turn the device sideways. However, this is a good mode to set you pages in because it’s easy to read.
Set the DPI to 300 for High Resolution. Most eReaders use high resolution. It’s easy to scale down, but not up.
Option 2. Staying with Web as the Type, select FHD (1920×1080, 16:9) as the Page Preset, and alter the Layout section by selecting “√ Portrait”. For example, if you want to be able to read comfortably in Portrait mode. If you also change the DPI to 300, the preset will change to <custom> but the measurements will stay the same. Leave “Actual Size Zoom” as Default for now. Have a look, you will see that there is a target range of devices.
5. Enter a value in the “Number of Pages,” if desired. You can add and remove pages later using the Pages panel.
Affinity Publisher Tutorial
6. Click “OK” to create the document. Note that each page has a blue line showing the margins. You can enable or disable other options in the View toolbar. The page size is shown against the dark background.
7. The left navigation pane shows the Master A page associated with this document, and below that, Page 1. The first page of the document.

8. The main display will show the first page of the document as Master and Page 1 as the ready document.
Setting Up the Master Pages
1. Double Click on the ”Master” page icon in the Pages panel to make changes to the master page. It will temporarily replace the single page in the main editing area. The master page appears in the main window and acts as a template for the pages of your book. Changes you make to the master affect all pages using that master.
2. Click the “Frame Text Tool” in the Toolbox and then go to your master page and drag it across the master page to create a text box that is within the margins, to create a header or footer to appear on every page using this master.
3. To add page numbering if you want to – it depends on your target Reader really:
- On the Pages panel, select a master page from the Master Page window.
- Create a text frame to place your page number field and optionally extra header/footer text.
- From the Text menu, select Insert>Fields>Page Number. A hash symbol (#) indicates the page number.
5. Add additional master pages as needed to create a different layout for first pages of chapters, or pages without page numbers. Click the “New Master” in the Pages panel menu.
Adding Text
1. Double Click the first page in the Page panel to make it appear in the main window. Select the Frame Text tool. Drag out a text frame to fill the page margins. You can, of course, add this in Master Page so that it appears by default on all pages.
2. Click the “New Page” icon to add a new page, or drag a master page into the Pages panel. Drag a master page onto any page to change it. To create a blank page, drag a previously created “Blank” master onto the page. That is a Master Page with no formatting.
3. Click the first page of the book in the Pages panel. Drag the Frame Text Tool across the page where you want the text to appear within the margins.
4. Type or paste the text of your book into the text box. If there is too much text to fit on the page, use the Selection tool to click the “>” sign that appears on the lower bottom right of the text box, then click the text box in the next page. The text flows into the next page.
5. You can build on this basic setup by creating more Master Pages for Chapter headings, TOC pages, Dedications and indeed any type of page you need that will be repeated. For eBooks, you may need to experiment with this.
Currently, Affinity Publisher does not create eBooks by Export. So if you import a resulting PDF file for example into your eBook creation software, you may have to experiment with the results.
